ในยุคปัจจุบันที่การแข่งขันทางธุรกิจนั้นดุเดือดจนแทบลุกเป็นไฟ การออกแบบ UXUI บนหน้าเว็บหรือแอปพลิเคชั่นที่ดีไม่ใช่เพียงตกแต่งให้สวยงามเท่านั้น แต่ต้องเป็นดีไซน์ที่สามารถดึงดูดและครองใจลูกค้าของคุณไว้ได้อีกด้วย
เนื่องจากโลกของการออกแบบนั้นเปลี่ยนแปลงอย่างรวดเร็ว เทรนด์ใหม่ๆ ได้ถูกคิดค้นและนำมาใช้อยู่ตลอดเวลา เพื่อตอบโจทย์พฤติกรรมและรสนิยมของผู้บริโภคที่เปลี่ยนแปลงไปอย่างรวดเร็ว การเลือกใช้สไตล์การออกแบบที่ล้าสมัยอาจทำให้คุณสูญเสียลูกค้าไปอย่างง่ายดาย
ในปี 2024 นี้เทรนด์ดีไซน์ไม่ได้พลิกโฉมจากหน้ามือเป็นหลังมือมากนัก แต่จะเน้นการปรับแต่งด้วยลูกเล่นสดใหม่มากขึ้น ในบทความนี้ เราจะพาคุณไปรู้จักกับเทรนด์การออกแบบ UXUI ปี 2024 ที่จะช่วยสร้างประสบการณ์การใช้งานอันน่าประทับใจ และครองใจลูกค้าให้หลงรักแบรนด์ของคุณ
แล้วปีนี้มีอะไรบ้าง ตามเรามาอัพเดตเทรนด์การออกแบบ UXUI ใหม่นี้กันเลย!
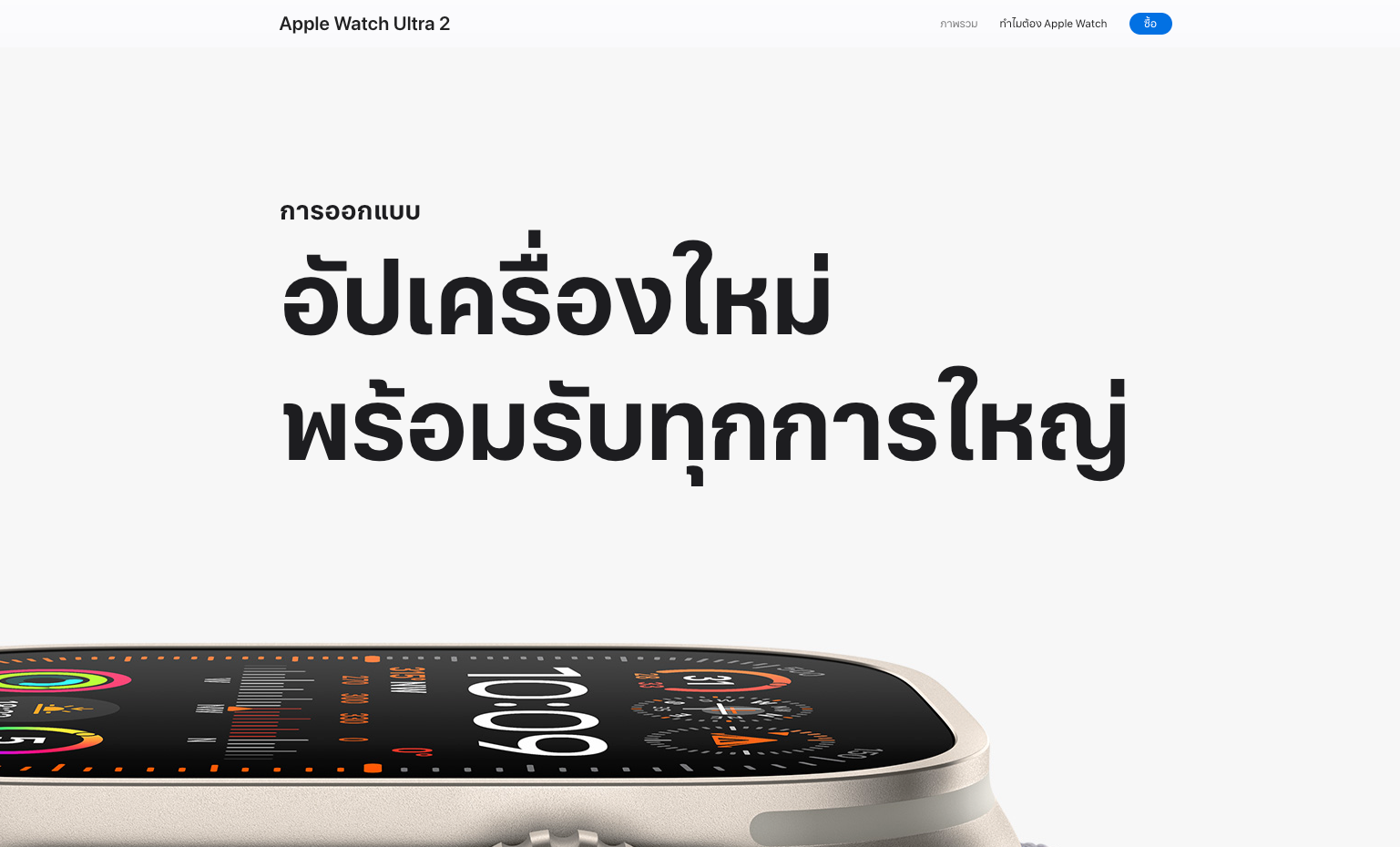
1.Bold Typography
เป็นการออกแบบที่เล่นกับการเลือกใช้ Font หรือ Text มาสร้างสรรค์หรือจัดวางเป็นหลักเพื่อดึงดูดลูกค้า โดยรูปแบบของตัวอักษร (Font) อาจหวือหวาหรือไม่ก็ได้ แต่จะอาศัยการเลือกขนาด ความหนาบาง การจัดวาง การใช้สี texture แสงและเงาของข้อความนั้น ๆ ในการแสดงบนหน้าเว็บไซต์ตามความเหมาะสมของแบรนด์และกลุ่มลูกค้า
รวมถึงการเลือกใช้ Copywriting ที่สร้าง impact ต่อผู้ใช้งานเว็บไซต์หรือภาพลักษณ์ของแบรนด์ก็สำคัญไม่แพ้กัน เป็นดีไซน์ได้รับความนิยมกับแบรนด์หรือธุรกิจที่ต้องการถ่ายทอดอารมณ์ ความรู้สึก สาสน์สำคัญผ่านตัวอักษรไปยังลูกค้า เรียบง่ายแต่สะดุดตา เป็นที่นิยมกว้างขวางในธุรกิจแฟชั่น ความงาม สื่อพิมพ์ ฯลฯ เช่น GQ, Journal Boutiqu, The matter ฯลฯ

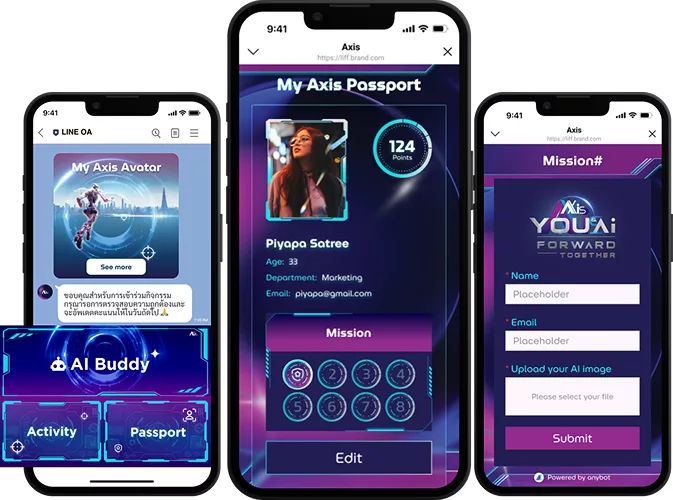
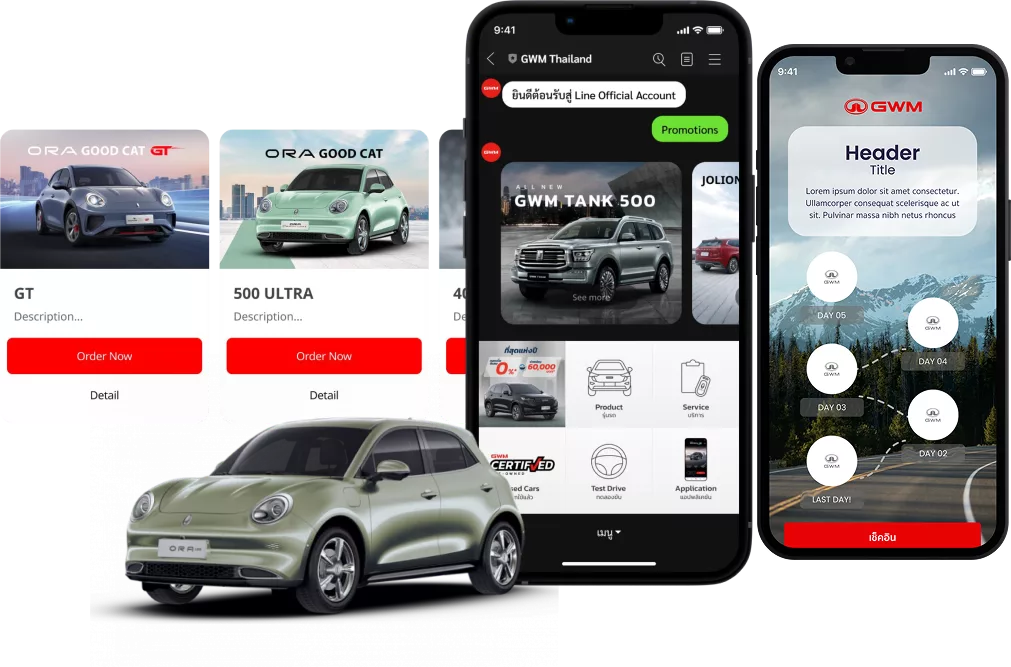
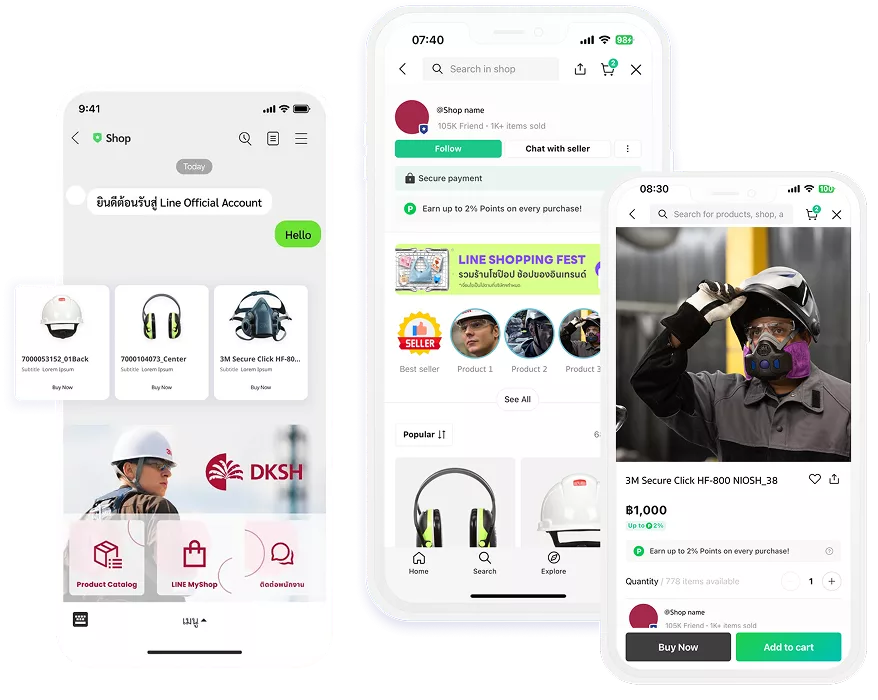
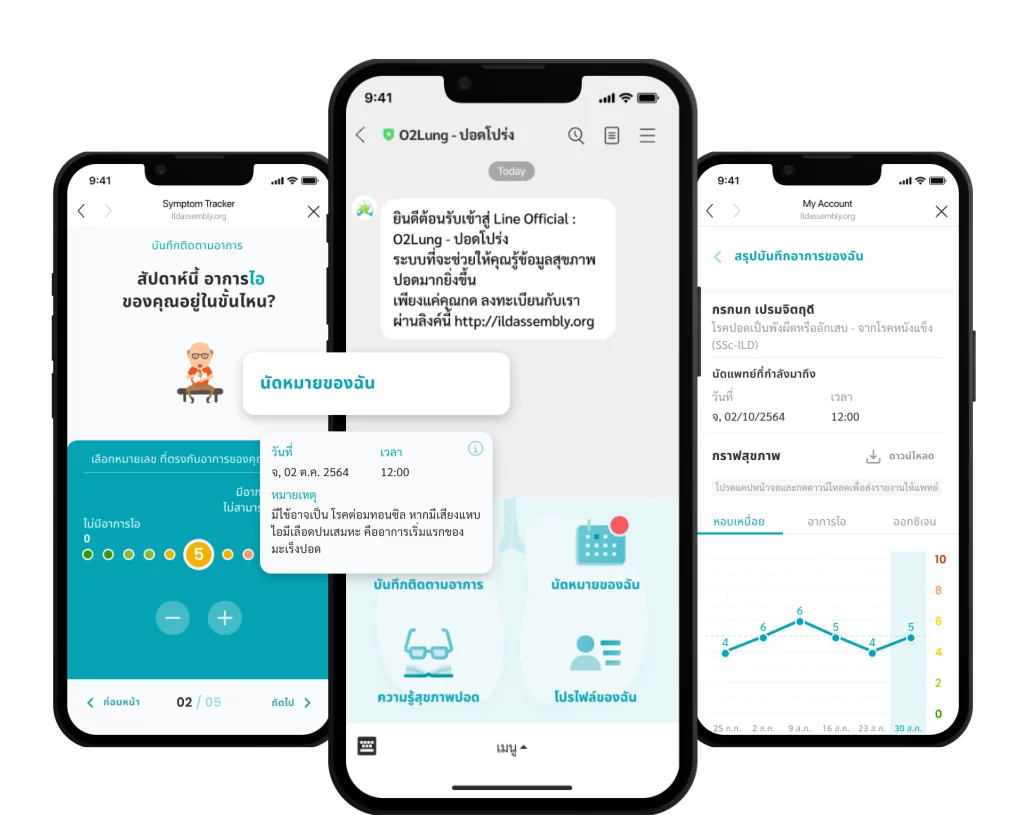
2. 3D Visuals
ลูกเล่นการใช้ ภาพ วิดีโอ หรือ ส่วนประกอบสามมิติ(3D) ให้เห็นความลึกตื่น อาจเป็นการเพิ่มแสงหรือเงาให้มีมิติก็ได้ เป็นการดีไซน์ที่ดึงดูดลูกค้าได้อย่างยอดเยี่ยม เพราะนอกจากความสวยงามแล้ว ลูกค้ายังได้รับความรู้สึกเข้าถึงตัวเว็บไซต์หรือแอปพลิเคชันได้มากขึ้น เสมือนสัมผัสจับต้องได้จริง
การดีไซน์นี้ช่วยไม่ให้เว็บไซต์ของคุณดูแบนหรือราบเรียบจนเกินไป อีกทั้งยังสามารถดึงส่วนประกอบนั้น ๆ ของเว็บไซต์ให้เด่นดึงสายตา
นอกจากนี้การนำ 3D Visual มาใช้กับการนำเสนอผลิตภัณฑ์บนเว็บไซต์หรือแอปพลิเคชันอย่างเช่น Ikea, Google Map, Apple ฯลฯ จะสามารถแสดงรายละเอียดของผลิตภัณฑ์ได้มากขึ้นก่อนลูกค้าตัดสินใจซื้อ
Example from Simform
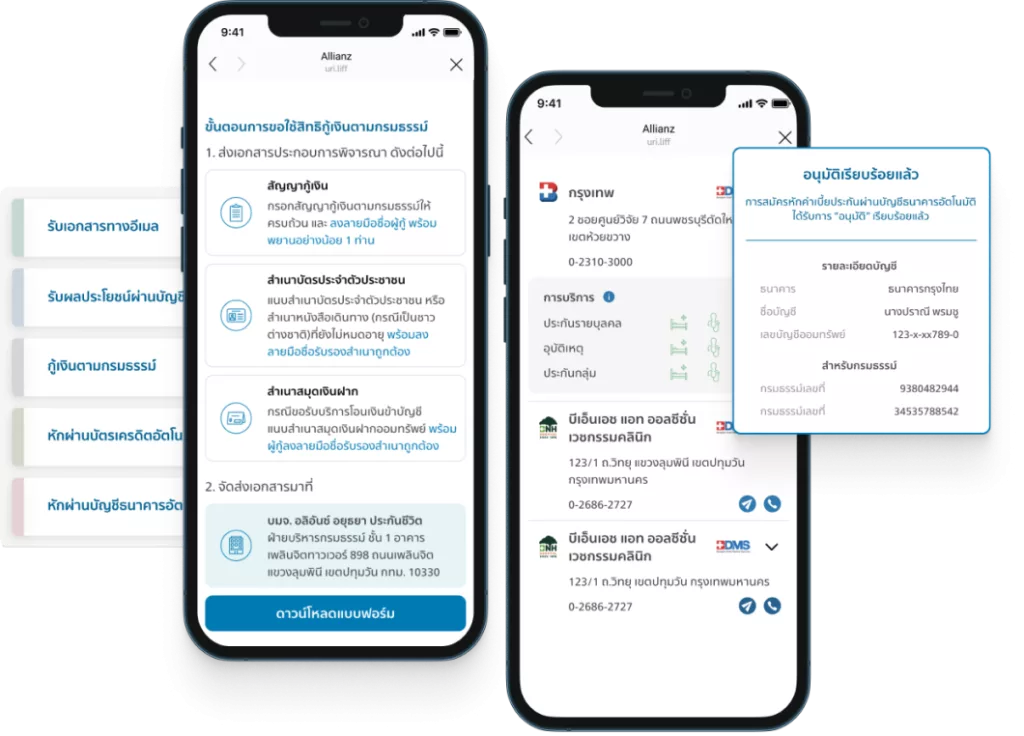
3. Glassmorphism
Glassmorphism หรือ การออกแบบ Interface ที่เน้นการใช้พื้นหลังแบบเบลอ ผสมผสานกับสีสัน วัตถุโปร่งใส และแสงเงา เพื่อสร้างความรู้สึกเบาสบายและความโปร่งโล่ง ไม่แน่นจนเกินไป สร้างมิติและความลึกให้ดีไซน์ ช่วยให้ลูกค้าโฟกัสที่เนื้อหาสำคัญบนหน้าจอที่คุณอยากจะนำเสนอ ตัวอย่างการใช้งานเทรนด์นี้ในปัจจุบัน สามารถดูได้จากเว็บไซต์ของแบรนด์เทคโนโลยีใหญ่ๆ ไม่ว่าจะเป็น Apple, Microsoft, Airbnb หรือ Spotify
จริง ๆ แล้วคุณอาจคุ้นหน้าตาการดีไซน์นี้มาแล้ว บน Windows 7 ซึ่งในเวลานั้นถือเป็นดีไซน์ที่ผู้ใช้หลายคนชื่นชอบมาก
ปีนี้เอง Glassmorphism กลับมาอีกครั้ง ส่วนหนึ่งต้องยกความดีความชอบให้ทั้ง Microsoft และ Apple ที่นำเทรนด์นี้กลับมาใช้
หากคุณมีแพลนจะปรับหน้าตาเว็บไซต์หรือแอพพลิเคชั่น ลองนำเทรนด์นี้ไปปรับใช้กับองค์ประกอบบางชิ้น จะช่วยดึงดูดสายตาผู้ใช้งานกลุ่มที่ชื่นชอบหรือติดตามเทคโนโลยีอยู่ได้ไม่น้อยเลยทีเดียว
Example from Microsoft Outlook
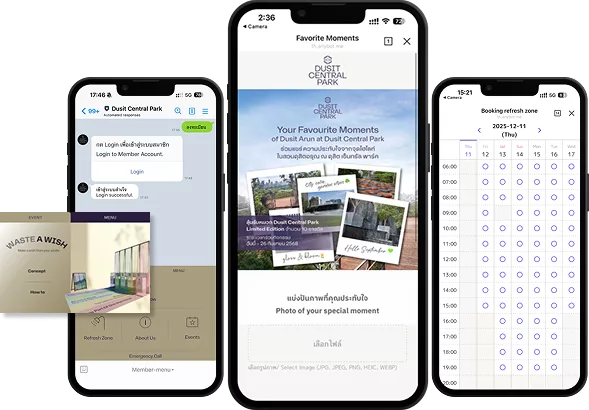
4. Gradients
Gradients เป็นเทรนด์ดีไซน์ที่โดดเด่นและดึงดูดสายตาลูกค้ายุคใหม่ได้เป็นอย่างดี ด้วยดีไซน์ที่สดใส มีชีวิตชีวา การไล่เฉดสีจะช่วยเพิ่มมิติและสร้างพลังเชิงบวกให้กับเว็บไซต์หรือแอปพลิเคชันมากของคุณยิ่งขึ้น เทรนดีไซน์นี้สามารถสร้างสรรค์ได้หลากหลายรูปแบบให้เข้ากับธุรกิจหรือแบรนด์ของคุณ ไม่ว่าจะเป็นการเล่นกับโทนสีเดียวกันเพื่อสร้างความลึกและความซับซ้อนในการแสดงผล การใช้ radius ทำให้เกิดลวดลาย การเพิ่ม noise หรือ texture ทำให้เกิดความสนุกสนาน อีกทั้งดีไซน์เนอร์ยังสามารถใช้ animate สร้างการขยับเคลื่อนไหว เพิ่มความซับซ้อนและลูกเล่นที่น่าสนใจให้กับการออกแบบนั้นได้เช่นกัน
จะเห็นว่าในยุคหลัง ๆ มีการออกแบบและรีแบรนด์ดีไซน์ให้เป็น Gradient style มากยิ่งขึ้น ตัวอย่างแบรนด์ดังที่นำ Gradients มาใช้ เช่น Instragram, Messager, Lazada, Canva ฯลฯ
Example from Canva
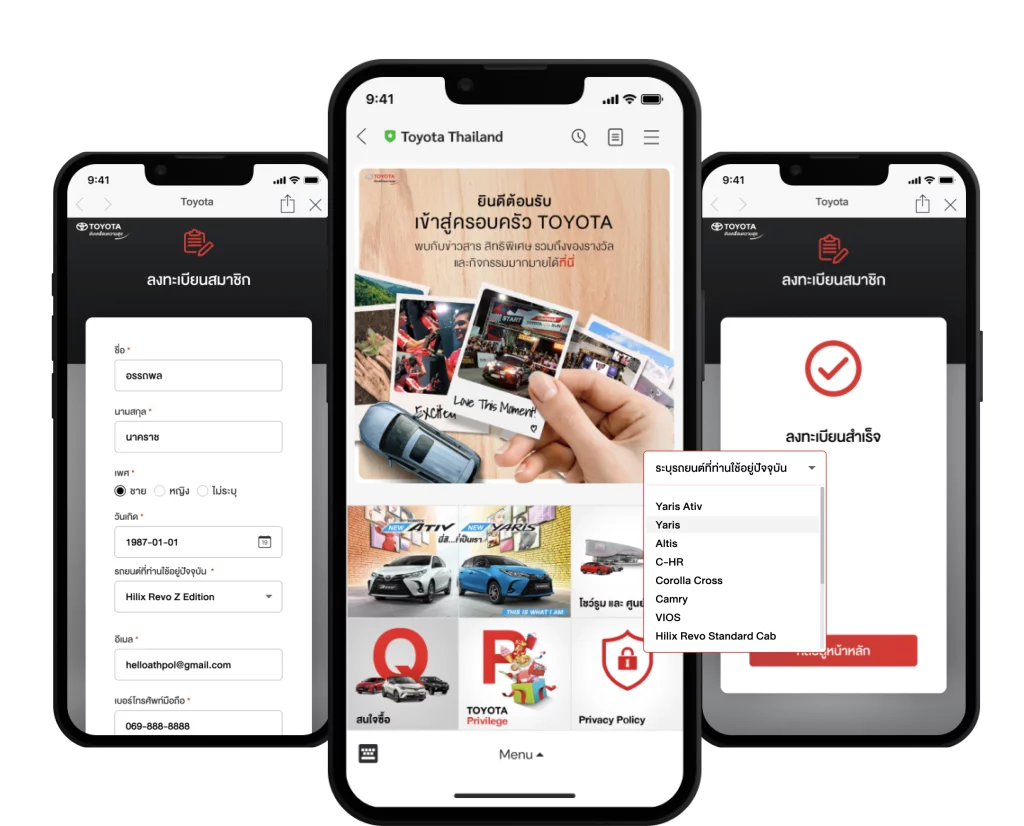
5. Microinteractions
หลังจากคุณเลือกสไตล์การออกแบบบนเว็บไซต์ที่เหมาะสมแล้ว สิ่งที่จะเสริมให้ลูกค้าของคุณตื่นตาตื่นใจขึ้นไปได้อีก ก็คือการเพิ่ม Interaction (การเคลื่อนไหว) เข้าไป ซึ่งจะยิ่งช่วยสร้างความโดดเด่นให้กับหน้าเว็บไซต์ธุรกิจหรือแบรนด์ของคุณ อธิบายง่ายๆ เมื่อลูกค้ากระทำบางอย่างบนหน้าจอ เช่น เมื่อผู้ใช้ไถหน้าเว็บไซต์ การเลื่อนขึ้นขององค์ประกอบต่างๆ จะมีความไวความหน่วงที่ไม่เท่ากัน (Parallex effect) หรือเมื่อลูกค้าเข้ามาครั้งแรก คอนเท้นต์จะค่อยๆ แสดงผลขึ้นมา หรืออีกตัวอย่างเมื่อลูกค้ากดที่ปุ่ม “เพิ่มใส่ตะกร้า” ไอคอนในตะกร้าจากที่เป็นตะกร้าเปล่าๆ ก็เปลี่ยนเป็นไอคอนตะกร้าที่มีสินค้าอยู่ด้านในเป็นต้น
การเพิ่ม Interaction เหล่านี้ช่วยเสริมการสร้าง Storytelling เนื้อหาของแบรนด์ให้น่าสนใจยิ่งขึ้น ทำให้ลูกค้าของคุณได้รับประสบการณ์ร่วม เป็นส่วนหนึ่งของผลิตภัณฑ์ สร้างอารมณ์ และความรู้สึกไปกับการใช้งาน

เทรนด์ UX/UI ในปีนี้อาจจะดูคุ้นตาสำหรับบางคน เนื่องจากเป็นการต่อยอดจากเทรนด์เดิมที่เคยมีมา อย่างไรก็ตาม การขยายตัวของธุรกิจสู่โลกดิจิทัลในปัจจุบันทำให้การออกแบบ UX/UI กลายเป็นสิ่งสำคัญที่ต้องให้ความสนใจเป็นพิเศษ เพื่อสร้างประสบการณ์ที่น่าประทับใจและรักษาประสบการณ์ที่ดีไว้ให้กับลูกค้า
การนำเทรนด์ใหม่ๆ มาผสมผสานกับดีไซน์อย่างเหมาะสมจะช่วยให้เว็บไซต์ของคุณดูทันสมัย ใช้งานง่าย และดึงดูดความสนใจของลูกค้าตั้งแต่แรกเห็น ทำให้พวกเขาอยากมาสัมผัสประสบการณ์บนเว็บไซต์หรือแอปพลิเคชั่นของคุณ
เพราะฉะนั้นหากติดตามเทรนด์ใหม่ๆ อยู่ตลอดเวลา ก็จะช่วยให้คุณได้ไอเดียหรือแนวทางการออกแบบที่สดใหม่ น่าสนใจ และทำให้ลูกค้ายังคงหลงใหลเว็บไซต์ของคุณอยู่เสมอ
สำหรับธุรกิจที่กำลังเริ่มต้นเข้าสู่โลกออนไลน์ หรือมีแผนการปรับปรุงเว็บไซต์หรือแอปพลิเคชัน ทางออมเลตยินดีให้คำปรึกษาและสนับสนุน ด้วยประสบการณ์กว่า 5 ปี ไม่ว่าจะเป็น ทั้ง Responsive Website, Mobile Application, KIOSK, Social commerce รวมถึงระบบ CRM บน LINE OA พร้อมนำเสนอเทรนด์ใหม่ ๆ ให้ประทับใจ กลับมาใช้งานซ้ำ
ฝากติดตามบทความสาระดี ๆ จากชาวไข่ ขอให้ปีมังกรนำพาธุรกิจของคุณให้เติบโตก้าวหน้า ยิ่ง ๆ ขึ้นไป
หรือผ่านช่องทางด้านล่างนี้
🟢 LINE : @theomelet
🔵 Facebook : @theomelet
🟣 Instagram : @theomelet
🌐 Website : theomelet.co
ที่มา
https://dev.to/zetareticoli/dark-light-mode-toggle-a-usability-issue-1gg2
https://shakuro.com/blog/ui-ux-design-trends-for-2024